HTML (Hyper Text Mark-up Language) является главным и фундаментальным языком для разработки Web-страниц. Программный код данного языка сохраняется в текстовый файл с расширением htm и html. Главная(Первая) страница сайта обычно называется index.html. Все команды языка называются тэгами и записываются в угловые скобки.
Структура HTML-документа очень проста:
<HTML> начало Web-документа
<HEAD> заголовочная часть документа
<TITLE>заголовок окна браузера</TITLE>
</HEAD>
<BODY>
Тело документа. В в этот тег записывается всё что должно отображаться на странице
</BODY>
</HTML> Конец Web-документа
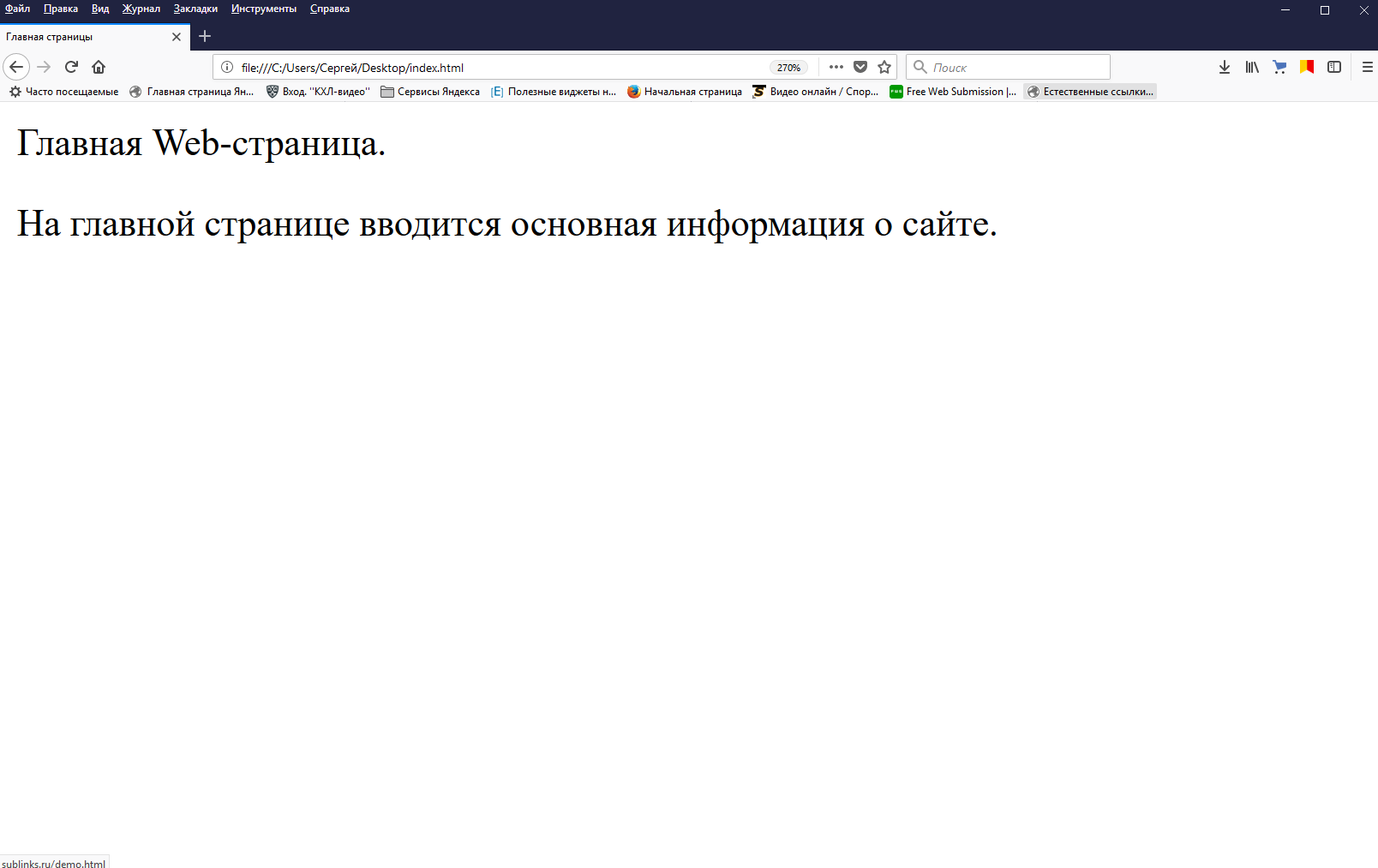
Создадим новую самую простую страницу:
<html>
<head>
<title>Главная страницы</title>
</head>
<body>
<P>Главная Web-страница.</P>
<P>На главной странице вводится основная информация о сайте.</P>
</body>
</html> Почти все теги являются парными и после открытия их надо закрывать символом "/" Например <P></P>. Команда выполняет всё внутри тега.
Почти все теги являются парными и после открытия их надо закрывать символом "/" Например <P></P>. Команда выполняет всё внутри тега.
Таблица команд:
| <b>Полужирный</b> | Полужирный |
| <em>Курсив</em> | Курсив |
| <h1>Заголовок на стр. 1</h1> |
Заг. 1 |
| <h2>Заголовок на стр. 2</h2> |
Заг. 2 |
| <h3>Заголовок на стр. 3</h3> |
Заг. 3 |
| <h4>Заголовок на стр. 3</h4> |
Заг. 4 |
| <h5>Заголовок на стр. 3</h5> |
Заг. 5 |
| <h6>Заголовок на стр. 3</h6> |
Заг. 6 |
| <img src="/images/net.webp" title="Рисунок"/> |
|
| <a href="https://vipnews.pro">Ссылка</a> | Ссылка |